QGIS2ThreeJS ialah salah satu plugin diperangkat lunak QuantumGIS (QGIS) yang bisa diunduh dan digunakan secara gratis. Fungsinya untuk membuat peta animasi 3 dimensi berbasis web (webgis), baik dengan data vector maupun raster (DEM). Berbeda dengan QGIS2leaf (Baca: Cara Membuat WebGIS Sederhana dengan Plugin QGIS2Leaf di QuantumGIS) yang menggunakan library javasript LeafletJS dan QGIS2Web (Baca: Tutorial WebGIS Sederhana dengan QGIS2Web (Leaflet dan Openlayer/OL3)) yang memanfaatkan LeafletJS dan Openlayer (OL), QGIS2ThreeJS sesuai dengan namanya menggunakan library javascript three.js.
Plugin QGIS2ThreeJS sebagaimana beberapa plugin QGIS lainnya dapat diinstall secara manual dengan mengcopypaste folder ke direktori plugin QGIS di komputer/laptop, maupun otomatis dengan tool “manage and install plugins” di QGIS.
Install Manual (OS Windows dengan QGIS versi 2.18.14, OS atau versi QGIS lain bisa menyesuaikan atau lakukan instalasi secara otomatis)
Silakan buka laman QGIS Python Plugins Repository di plugins.qgis.org kemudian search “qgis2threejs”
Anda bisa unduh versi berapapun, tapi saya sarankan untuk menggunakan saja versi yang paling baru (1.4.2 rilis 13 Juli 2016), sebagaimana yang akan kita gunakan pada tutorial kali ini.
Ekstrak file .zip hasil unduhan dan copy folder “Qgis2threejs” (ada didalam folder “Qgis2threejs-1.4.2”).
Buka file manager di komputer/laptop Anda, masuk ke direktori C:\Users\<nama komputer/laptop Anda>\.qgis2\python\plugins, kemudian paste folder “Qgis2threejs”.
Silakan buka software QGIS Anda dan aktifkan plugin qgis2threejs melalui menu Plugins >> Install and Manage Plugins… Pilih tab “All” atau “Installed” dan cari qgis2threejs, kemudian centang.
Buka software QGIS Anda, masuk menu “Install and Manage Plugins” (Plugins >> Install and Manage Plugins…).
Pilih tab “All” atau “Not installed” dan cari qgis2threejs, kemudian install plugin. Setelah terinstall, pastikan qgis2web sudah tercentang.
QGIS2ThreeJS siap digunakan.
Setelah software QGIS beserta plugin QGIS2threeJSnya siap, maka yang perlu disiapkan selanjutnya untuk membuat webgis (peta online) animasi 3 dimensi (3d) adalah data elevasi dan data visualisasi (display). Data elevasi bisa berasal dari DEM (Digital Elevation Model), DSM (Digital Surface Model), ataupun DTM (Digital Terrain Model), sedangkan data visualisasi bisa berupa citra satelit penginderaan jauh, baik itu dari Google Earth, citra Landsat, Sentinel, SPOT, ASTER, dll. Kalau sekiranya ada data spasial digital (shapefile/shp), baik itu titik (point), garis (polyline), maupun area (polygon) yang ingin ditampilkan dalam webgis, juga bisa disiapkan.
Silakan gunakan data yang Anda miliki, atau bisa juga menggunakan data sampel yang digunakan dalam tutorial ini. Data sampel berupa citra ASTER komposit 3N21 dan (resolusi spasial 15 meter) dan citra Alos Palsar (resolusi spasial 12,5 meter) dengan area kajian Gunung Merapi dan Merbabu bisa didownload (unduh) melalui link ini: DOWNLOAD DATA. (Password: spasialkan.com). Dan berikut adalah detail tutorial pembuatan webgis animasi 3 dimensinya:
Input semua data, baik raster maupun vektor ke dalam QGIS. Jika menggunakan data sampel, maka bisa langsung buka project ProjectWebGIS3D.qgs, atau input data raster satu persatu ke project QGIS Anda.
(Optional) Atur layer supaya tampilannya memenuhi seluruh panel layer view QGIS. Hal ini karena ketika ada bagian panel layer view yang kosong (tidak ada layer), maka pada webgis akan ditampilkan dengan warna putih, yang mungkin untuk beberapa kasus memberi dampak pada berkurangnya estetika tampilan.
Buka plugin QGIS2threeJS dan lakukan beberapa pengaturan tampilan animasi 3 dimensi dan webgis.
Pengaturan pertama adalah pada tab ‘World’, yang antara lain memilih tamplate webgis animasi 3 dimensi, VE (Vertical Exaggeration), background, sistem koordinat yang digunakan, dan lokasi penyimpanan webgis hasil eksport.
Pengaturan kedua pada tab ‘Controls’, silakan pilih menggunakan trackball atau orbit.
Pengaturan ketiga pada tab ‘DEM’, yakni mementukan DEM layer, resampling, resolusi, transparansi, penggunaan sides dan frames, dll. Berikut ini adalah perbedaan antara penggunaan sides dan frame.
Lakukan pengaturan shapefile (shp) dibagian tab ‘Point’, ‘Line’, dan ‘Polygon’.
Klik ‘Run’ untuk mengeksport webgis animasi 3D yang sudah dibuat ke dalam folder yang sudah ditentukan.
Nilai elevasi (ketinggian) obyek lengkap dengan posisi absolutnya (koordinat X Y) dapat diketahui dengan melakukan klik sembarang pada area kajian animasi 3D.
Untuk mengganti data visualisasi (citra display) menggunakan citra Google Earth, Bing Maps, OpenStreetMap (OSM, dll, bisa juga memanggil web servicesnya ke dalam QGIS menggunakan OpenLayers Plugin.
(Optional untuk keperluan SEO WebGIS animasi 3 dimensi ketika di publikasikan online) Untuk menambahkan favicon, deskripsi, dan keyword pada webgis silakan buka file *.html yang ada pada folder hasil eksport.
Tambahkan beberapa baris kode berikut ini diantara tag <head> </head>, kemudian ganti bagian yang tertulis merah sesuai kebutuhan.
Sekian tutorial membuat webgis animasi 3D dengan plugin QGIS2threeJS di QGIS, jangan lupa simak tutorial lainnya. Hasil pembuatan webgis (peta animasi 3D) ini dapat di lihat di laman berikut ini:
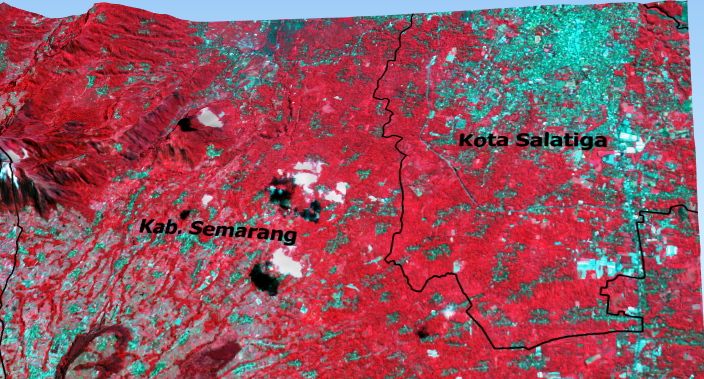
Bisa saja, cukup tambahkan layer polygon hasil identifikasinya. Kemudian tampilkan label di layernya dan polygonnya disimbolisasi transparan. Kurang lebih seperti hasilnya (ini contohnya aku tambahkan layer batas kabupaten/kota):
Untuk label layer bagusnya jangan terlalu panjang sih. Tapi untuk maksimalnya, sejauh yang pernah aku coba bisa sampai 157 karakter yang muncul di label.
F -
Minta contoh hasil 3d qgis tsb bisa di gunakan org lain secara online?
Rifki Fauzi -
Contoh hasil yang sudah online bisa di cek langsung melalui link yg ada di akhir tulisan Pak (klik untuk menuju link)..
Eka Septiyaningsih -
kak itu kalau hasil 3d bisa dikasih tulisan atau engga ya ? seperti mungkin identifikasi gunung atau lainya. Terimakasih
Rifki Fauzi -
Bisa saja, cukup tambahkan layer polygon hasil identifikasinya. Kemudian tampilkan label di layernya dan polygonnya disimbolisasi transparan. Kurang lebih seperti hasilnya (ini contohnya aku tambahkan layer batas kabupaten/kota):

Eka Septiyaningsih -
ada batas jumlah kata nya tidak kak dalam deskripsinya ?
Rifki Fauzi -
Untuk label layer bagusnya jangan terlalu panjang sih. Tapi untuk maksimalnya, sejauh yang pernah aku coba bisa sampai 157 karakter yang muncul di label.
Tol -
Terima Kasih kak informasinya