
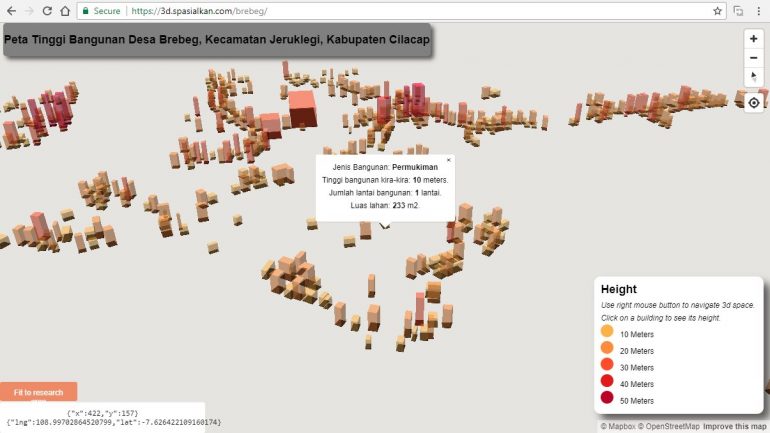
Pada postingan yang lain, sudah dijelaskan bagaimana membuat visualisasi 3 dimensi menggunakan plugin QGIS2threeJS pada perangkat lunak QGIS. Tutorial kali ini, masih dalam satu fokus yang sama, yakni berkaitan dengan visualisasi 3D. Hanya saja kali ini data yang akan kita mainkan adalah data tinggi bangunan dari OSM (OpenStreetMap). Data akan saya upload, tenang saja bagi yang belum mempersiapkan data untuk tutorial kali ini. Silakan sedot lewat sini datanya (Password untuk ekstrak: subscribe-channel-youtube-spasialkan). Bagi yang ingin menggunakan data sendiri silakan, atau kalau mau menggunakan data OSM namun dengan area kajian yang lain, tutorialnya ada di sini.
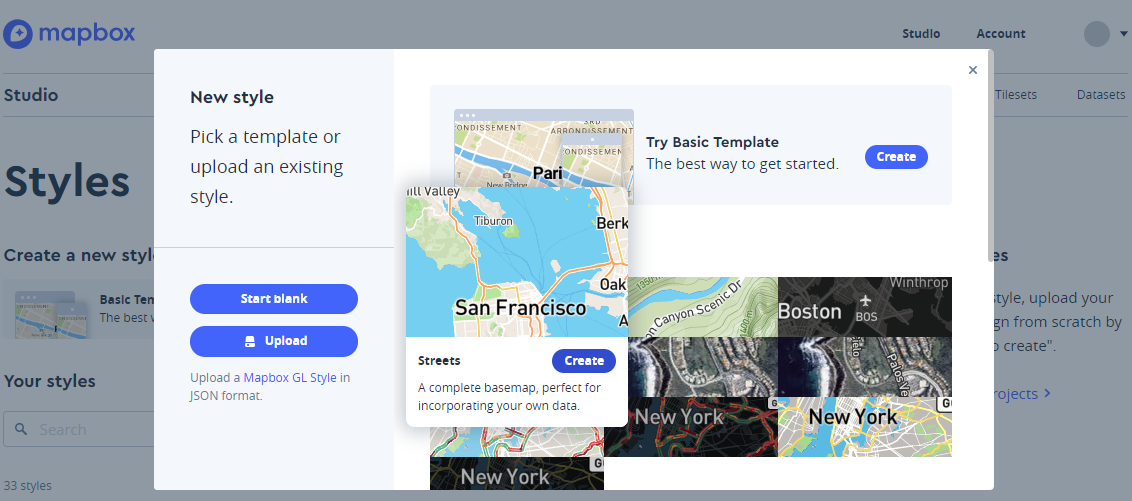
Sesuai judul, alat yang digunakan dalam pembuatan webgis 3 dimensi ini adalah MapBox (atau MapBox Studio). Tidak perlu download dan install, karena memang itu bukan software. Tapi silakan buat akun terlebih dahulu di sini. Cukup buat akun yang free saja karena memang sudah termasuk storage tilesets 50 GB dan datasets 5GB. Kalau dirasa kurang tinggal buat akun free lagi, hehe. Atau kalau mau yang bergengsi silakan buat akun berbayar. Bedanya apa antara yang free dan berbayar? Baca saja di halaman ‘Pricing’.
Ok, lanjut, sampai tahap ini Saya asumsikan, teman-teman sudah signin ke MapBox Studio dan sudah memiliki data yang akan divisualisasikan.
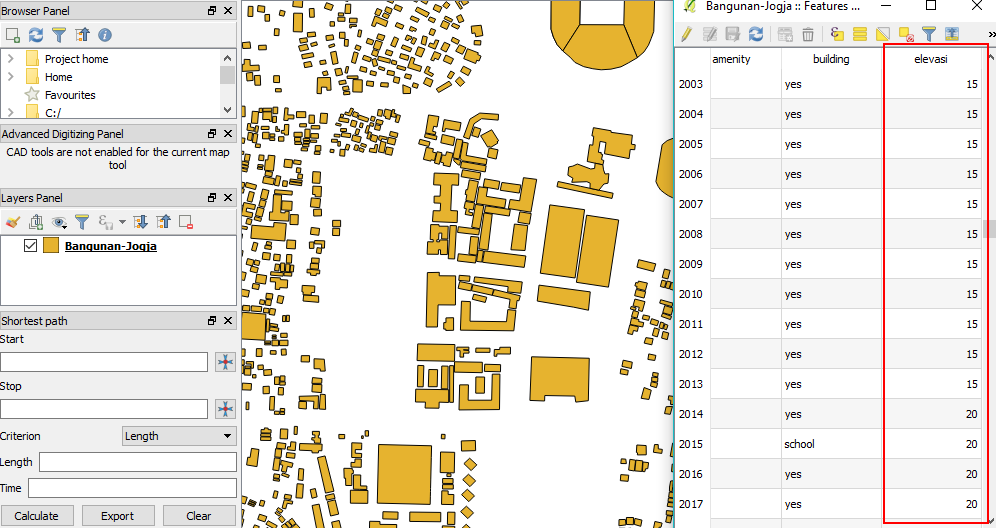
Jika teman-teman menggunakan data sampel tutorial ini, bisa dibuka lewat software GIS desktop (seperti QGIS), dan buka tabel atributnya. Di sana terdapat field ‘elevasi’ yang berisi data ketinggian bangunan, hipotetik tentunya, bukan data sesuai lapangan. Field tersebut yang nantinya menjadi dasar nilai ketinggian dalam visualisasi 3 dimensinya.

Bagi yang menggunakan data pribadi, pastikan datanya sudah memiliki informasi ketinggian, terserah nama field yang digunakan, yang penting setiap bangunan punya nilai ketinggian. Kalau ada informasi lain seperti harga, jenis, luas, dan jumlah lantai bangunan akan lebih bagus lagi, karena informasi tersebut dapat dimunculkan dalam bentuk popup.
Sebagai catatan, tutorial ini menggunakan script pemograman HTML, CSS, dan Javascript. Jadi, akan lebih baik jika teman-teman sudah memiliki dasar pemahaman terkait bahasa-bahasa tersebut. Adapun bahan sourcecode yang digunakan menggunakan referensi dari thinkingspatial.com/mapbox-gl-js-3d-buildings, tentunya dengan beberapa modifikasi.
Berikut detail langkah-langkahnya:






Sampai tahap ini semua bahan sudah siap tinggal memanggilnya dalam webgis. Silakan simak source code berikut ini. Salin ke direktori lokal kalian dan lakukan beberapa pengaturan sesuai dengan perintah yang sudah Saya tulis dalam bentuk comment dalam sourcecode.
See the Pen WebGIS 3D MapBOX by Spasialkan.com | Peta Digital & WebGIS (@spasialkan).
lilik yuliantara -
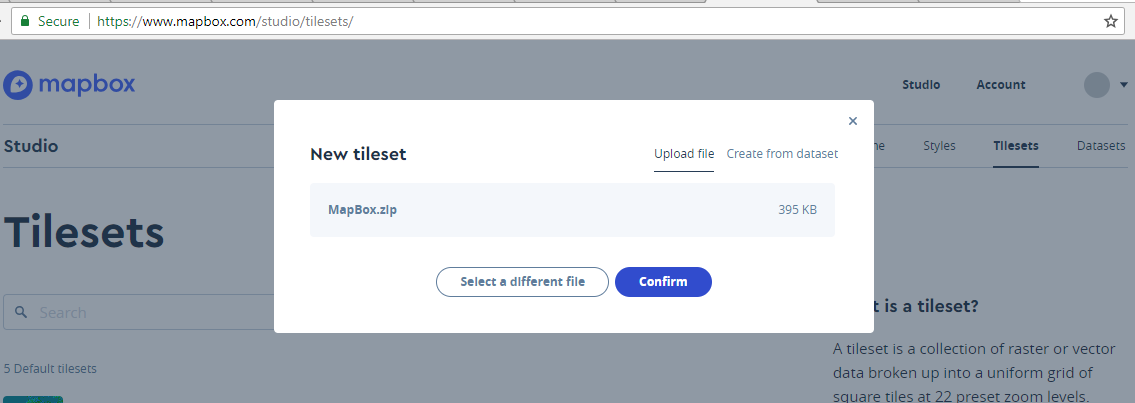
Terima kasih atas artikel mengenai MapBox. Saya sudah coba tapi ketika memasukan peta dari osm dengan extension zip kemudian ketika upload file zipnya di tileset ada error kalau file extension shp tidak boleh dobel. Dan kedua kenapa untuk upload file zip di tileset lamanya bukan main.. Apa pertanyaan saya ini ada solusinya atau memang seperti itu
Terima kasih
Rifki Fauzi -
Itu dalam *.zip-nya ada berapa shapefile? (soalnya kalo lebih dari satu emang nggak bisa).
Trus, kalau sudah bener hanya satu shapefile pastikan juga nggak ada paket shapefile yang dobel (.shp, .shx, .dbf, .prj).
Terkait lama uploadnya, setahu Saya tergantung ukuran shapefile dan koneksi internet.
Selebihnya mungkin bisa dicek di mapbox.com/help/uploads
lilik yuliantara -
Assalamu;alaikum.
Apa kabar Mas Rifki ? Semoga dalam keadaan sehat selalu. Saya lilik, dulu pernah email mas menanyakan soal
WebGIS MapBox kira-kira tahun 2018.
Mungkin Mas Rifki masih sudah menjawab kebingungan saya masih seputar GIS. Begini mas, jika data
ukuran km. Contoh KM. BDG 231+400. Apakah data ini bisa dicari koordinat lintang dan bujurnya ? Supaya bisa
ditempatkan dalam point di peta.
Terima kasih
Lilik. Y
lilik yuliantara -
Terima kasih jawabanya. Klo boleh saya bertanya lagi. Saya alami kesuilitan ketika mengimplementasi ke dalam Web.. Saya mempunyai 4 layer. Sudah saya coba2 utak atik script java termasuk melihat contoh dari program mas Rifki tetapi tetap belum bisa. Yang mau saya tanyakan apa bedanya isi style : … dengan url : … di script java.(kenapa beda). Saya lihat2 di mapbox tdk ada spesifik url saya. Yang ada url publish. Mohon bantuannya mas Rifki dan Terima kasih sebelumnya
Rifki Fauzi -
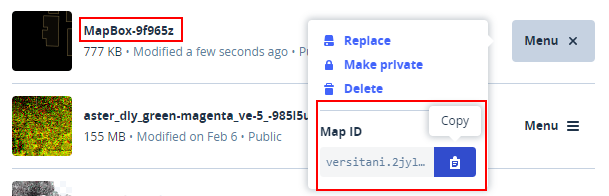
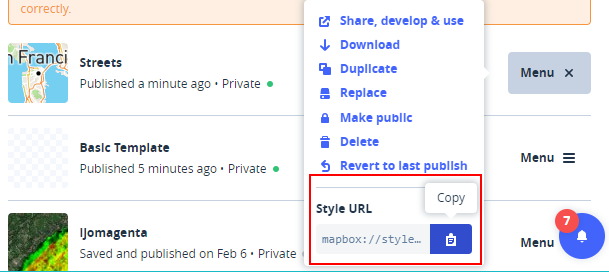
style itu isinya “Style URL” dari tab Styles, sedangkan URL itu isinya “Map ID” source-layer dari tab Tilesets
lilik yuliantara -
Hai Mas Rifki,
Maaf saya bertanya lagi sudah sekian lama. Saya cari2 artikel tdk ketemu. Mungkin Mas Rifki tahu. Saya sudah buat program GIS dengan memanfaatkan mapboxgl.accessToken. Semuanya berjalan dengan baik. Namun ketika program pindah ke PC lain, mengapa map nya tidak muncul, seakan-akan no acces token itu hanya untuk satu PC. Apa seperti itu ? switch dari mana mapbox server mendeteksi number PC sehingga access token tidak berfungsi di PC lan
Terima kasih banyak jika mas rifki punya jawabannya.
Rifki Fauzi -
Itu programnya berarti dibangun secara intranet/localhost ya?
Maksud dari mapnya tidak muncul itu apakah basemapnya (kaitannya dgn “Style URL”), apakah layernya (kaitannya dengan “Map ID URL”), atau semuanya ya?
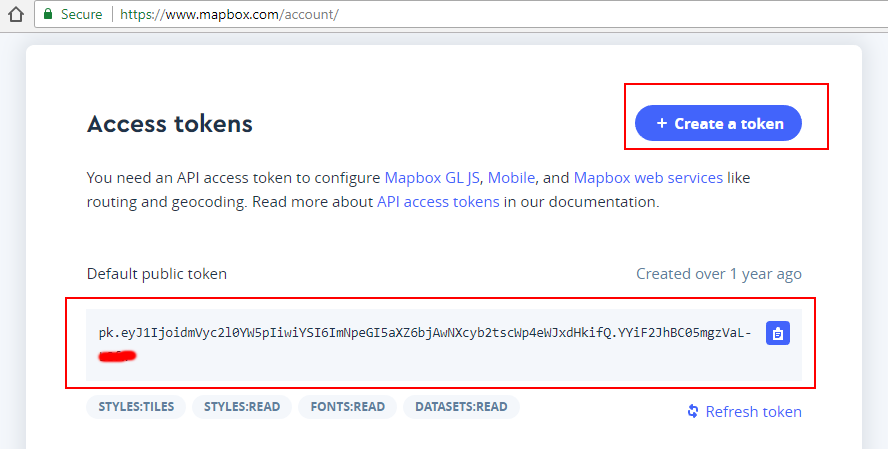
Karena fungsi dari Access tokens adalah biar bisa memanfaatkan API, SDK, dan toolsnya MapBox, harusnya selama Access tokens benar dan tidak terhapus/dihapus dari MapBox, nggak bakal ada masalah sih (termasuk jika digunakan PC lain, bahkan diupload ke server).
Atau mungkin ada kesalahan dalam proses memindahkan progamnya ke PC lain (ex: ada code yang copy-pastenya nggak sempurna, atau pemanggilan file JS dan CSSnya salah, atau lainnya.)
lilik yuliantara -
Saya membuat awal di localhost dan sudah berjalan dengan baik. Kemudian saya masukkan dalam server semacam provider. Semua program berjalan dengan baik tapi untuk page yang menampilkan map tidak keluar. Saya cek account saya di mapbox, masih ada studio saya. Saya pikir apakah karena berubah dari localhost ke server provider. Saya coba di pc local lain ternyata memang tidak keluar juga
Pertanyaan saya mas, apa di mapbox ada biaya untuk tokennya ? jadi setiap pindah PC harus login baru dulu baru dapat token baru lagi, jadi angka token itu hanya untuk 1 PC saja ?
Pernahkan mas rifki mencoba number token ke pc yang lain ? apakah bermasalah.
Jika memang selama ini tidak masalah token dipakai dimana -mana dan tidak ada konsep bayar, saya bisa konsent di masalah lain penyebab tidak munculnya map tersebut.
Terima kasih sebelumnya
lilik yuliantara -
Maaf satu lagi mas. Jika program gis yang berisi token dipindahkan ke server provider yang publish, apakah di mapbox perlu setting khusus, seprti ada pilihan publish atau privat, saya sudah coba tidak ada pengaruhnya.Atau ada setting khusus di studio mapbox kita jika program dipindahkan k server publish terutama stylenya.
terima kasih
Rifki Fauzi -
Ini contoh hasil dari tutorial postingan di atas (yang sudah diupload ke server/online): Peta Animasi Bangunan 3 Dimensi (3D) Desa Brebeg. Untuk settingan di MapBox Studio barusan Saya cek, Style-nya private dan Tilesets/MapID-nya public. Access tokens yang Saya gunakan juga versi free (karena memang map views masih dibawah 50000/bulan dan dan juga belum melebihi storage Tilesets, selebihnya bisa di cek di mapbox.com/pricing atau Dashboard akun Mapbox).
Mungkin masalahnya dipemanggilan source library MapBoxGL (JS dan CSS) dan source data (JS) di code Index.html yang belum mengarah ke source yang tepat. Atau coba diInspect Elements (Ctrl+Shift+i) webgisnya di browser untuk melihat error codenya.
widiaksa -
bang, kalo pemetaan dari banyak lokasi udah termasuk GIS atau hanya peta saja ?, contohnya pemetaan sebaran rumah sakit covid..