
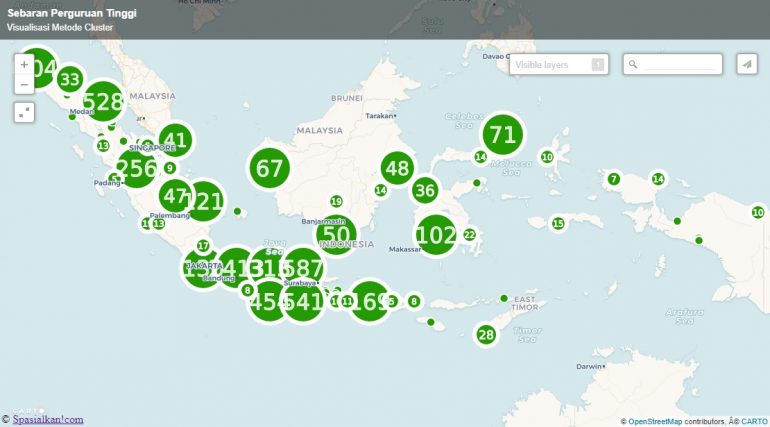
Di tutorial sebelumnya (bagi yang belum tahu, silakan akses lewat sini: Membuat WebGIS Interaktif dengan CARTO Builder Tanpa Coding), telah dibahas cara membuat webgis tanpa coding dengan memanfaatkan CARTO Builder. Hanya saja, tutorial tersebut terbatas karena URL/link dari webgis yang dihasilkan masih menggunakan milik cartocom, yakni username.carto.com/viz/map-id. Nah, di tutorial kali ini akan dibahas bagaimana caranya mempublikasikan webgis dari CARTO Builder tersebut ke dalam hosting pribadi (self-hosting), sehingga nanti bisa diakses melalui domain (URL) sesuai keinginan, misalnya saja spasialkan.com/webgis-carto.
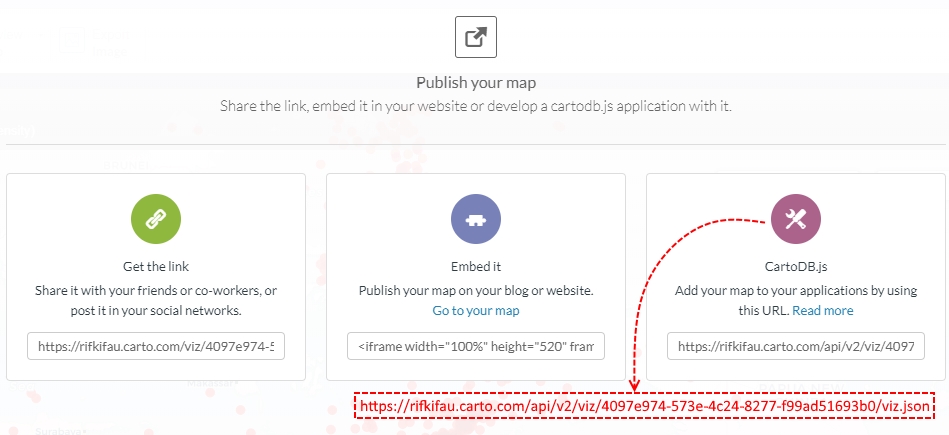
Untuk mendapatkan hosting, bisa menyewa dipenyedia jasa hosting seperti Domainesia dan IDWebHost, atau menggunakan layanan gratis milik id.000webhost.com. Setelah mempunyai hosting (dan mungkin juga domain), yang dibutuhkan selanjutnya adalah menyiapkan data yang akan ditampilkan, yakni file *.json dari CartoDB.js, yang kurang lebih format URLnya seperti ini: username.carto.com/api/v2/viz/MAP-ID/viz.json.

Data siap, hosting siap, maka selanjutnya adalah membuat beberapa baris script HTML, Javascript, dan CSS (Cascading Stylesheet) yang nantinya akan diletakkan didalam hosting. Scriptnya sendiri sebenarnya bisa didapatkan melalui halaman documentation CARTO, disini nih: https://carto.com/docs/carto-engine/carto-js/getting-started/. Namun akan Saya tunjukkan versi praktisnya (dengan sedikit tambahan tentunya).
Sebelumnya yang tidak kalah penting adalah mengetahui sumber library CSS dan Javascript (JS) yang akan digunakan. Ada dua jenis, yang pertama adalah untuk website/WebGIS yang non SSL (http) dan yang kedua untuk website/WebGIS https. Berikut ini source URLnya:
HTTP:
HTTPS:
Detail script WebGIS yang siap diupload ke hosting adalah sebagai berikut, silakan edit/ganti beberapa bagian yang diperlukan. Untuk melihat tampilannya dalam localhost (sebelum dipindahkan ke hosting) bisa simpan scriptnya dalam format *.html kemudian buka di browser.
See the Pen WebGIS CARTO Builder by Spasialkan.com | Peta Digital & WebGIS (@spasialkan) on CodePen.
Beberapa contoh WebGIS CARTO Builder yang sudah self-hosting adalah seperti di bawah ini:
Leave a Reply